Benchmarks für jQuery 1.4
jQuery 1.4 wurde gerade veröffentlicht und verspricht einige performance-Optimierungen insbesondere bei der Manipulation des class-attributes und beim Ersetzen von Elementinhalten per .html(neuer content).
Da mich insbesondere letzteres sehr interessiert hat habe ich eine kleine testsuite gebaut die jQuery 1.3 und 1.3.2 vergleicht. Die Ergebnisse waren schon recht deutlich sind allerdings hauptsächlich dann interessant, wenn mit einem sehr umfangreichen DOM gearbeitet wird. Etwa dann, wenn html neu in die Seite eingefügt wird und dabei bestehende DOM-Elemente entfernt oder überschreiben werden. Sehr aufwändig ist es außerdem events an eine große Zahl von Elementen zu binden.
Es hat sich gezeigt, dass sowohl IE6 als auch IE8 sehr langsam sind wenn es um das manipulieren von Attributen geht (per .attr(„class“,“styled“)). IE6 ist hier derart lahm, dass es durchaus Sinn macht diese Funktion auch dann zu meiden wenn man nicht mit 12.000 Elementen arbeitet.
Der Vergleich von Firefox, IE und Google Chrome ergab außerdem, dass Chrome – oder WebKit-Browser – am besten geeignet sind um mit großen Web 2.0 Applikationen zu arbeiten. Selbst der beliebte Firefox ist nämlich nur halb so schnell.
Den kompletten Beitrag mit Charts und Link zur Testsuit gibt es in meinem eigenen Blog – zu finden unter dem Titel Benchmarking jQuery 1.4.
Archived Flash Players available for testing purposes
Hier mal der Link zu den verschiedenen Flash Playern.
These archived versions of Flash Player are available specifically for Flash developers who are assessing their sites from the perspective of users with different versions of Flash Player.
Die Versionen gehen von 2 bis 10.
jQuery benutzt jetzt Google Compiler statt YUI Compressor
Bei Twitter bin ich bei Steve Souders auf einen interessanten Tweet gestoßen:
Der Link im Tweet erläutert dies dann etwas genauer:
Das ganze hört sich interessant an, zumal wir den YUI Compressor auch bei uns in den Projekten benutzen.
Ab sofort wird getwittert – @webdevteam
Ich habe den schon lange registrierten Twitter Account @webtevteam mal aktiviert. Ich werde dort alle möglichen – aber als gut empfundenen – Links usw. zum Thema twittern.
Edit: Es gibt ja das Twitter Widget! Gleich mal aktiviert und in die rechte Spalte gesetzt^^
Wie schnell ist der Firefox?
Unkommentiert mal ganz schnell ein Link: Performancevergleich Firefox von 3.5, 3.6 und 3.7
Sehr guter Artikel zum IE6
Per Twitter bin ich auf diesen Artikel gestoßen: Ultimate IE6 Cheatsheet: How To Fix 25+ Internet Explorer 6 Bugs – sehr gut geschrieben, ausführlich und die wichtigsten (und evtl. bereits bekannten) Artikel sind verlinkt.
Sprite Me!
Wir haben schon etwas zu CSS Sprites geschrieben, es gibt auch einige Tools dazu. Aber jetzt gibt es ein viel Besseres! Bei Ajaxian habe ich gerade den Artikel dazu gelesen und die verlinkte Demo ausprobiert. Und ich muss schon sagen, dass ich ziemlich fasziniert bin, was so ein kleines Bookmarklet so machen kann 😉
Man kann damit aus den bestehenden Grafiken CSS Sprites zusammenstellen und die Änderungen werden sofort in der aktuellen Seite angewendet, so dass man „nur“ noch die fertige Grafik als auch die CSS Änderungen kopieren muss.
Ich habe es allerdings nur in der Demo angetestet. Die Änderungen selbst und die neue Sprite Grafik habe ich noch nicht entnommen und die Änderungen in verschiedenen Browsern ausprobiert. Falls jemand die Zeit findet: ab in die Kommentare!
JavaScript Frameworks Übersicht
Eine nette Übersicht ist hier zu finden.
Die Matrix soll lediglich die unterschiedlichen API-Stile sowie die Funktionsweisen der JavaScript-Bibliotheken veranschaulichen.
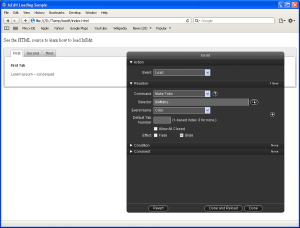
IxEdit – Interaction Design Tool for the Web
Schaut euch einfach mal das Video an. Fetzt oder?
Ich habe das ganze mal probiert, für Firefox braucht man Google Gears, im portablen Google Chrome ging es auch nicht. ABER im (Windows) Safari ging es sofort und genauso einfach wie im Video gezeigt.
Die Samples bietet eine ganze Menge von Beispielen. Die Gründe für Gears, die allgemeine Benutzung und die Weiterverwendung nach den ganzen Änderungen (Deploying) ist sehr gut beschrieben.